ベクターとビットマップ、それぞれに活躍するフィールドがある
トップページにも書いていますが、当サイトでは、2種類のデータを販売しています。
Adobe Illustratorで制作した『aiデータ』を「プロフェッショナル御用達、編集しやすいベクターデータ」として、そして同内容の『透過pngデータ』を「Webやビジネス文書に最適」なデータとして掲載しています。
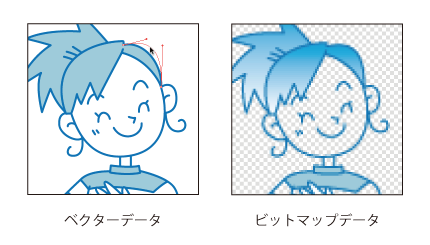
図版を見ていただくとわかるように、ゴムヒモを引っ張って任意のエリアをかこって、塗りや線を設定してあるのがベクターデータです。
対して右側の絵は、輪郭線も髪の毛の色も、細かな色のつぶつぶの連なりで出来ています。こちらをビットマップデータ(あるいはラスターデータ)といいます。

ビットマップデータは、拡大するとギザギザが目立ってくるので、供給されるデータの原寸使用が原則です。
一方のベクターデータは縄張りのスケールを変化させるだけなので、拡大・縮小・変形しても画質に影響がありません。データに変更を加えるのも、ゴムヒモの引っ張り具合を変えて形状を変化させるだけなので非常に簡単です(図版中の赤いハンドルが修正作業中の状態)。
カット・ショップは、「プロフェッショナル御用達」のベクターデータがメインですが、ホームページやビジネス文書の作成といった高い解像度を必要としない用途では、Word、Excel、PowerPoint 等で貼り付けて使える、背景を透明にした『透過pngデータ』も併売しています。
2016年8月13日