ポーズ集から簡単パラパラアニメ。AIデータからのアニメ作り part1
近ごろトンと見なくなったwebページ上のパラパラアニメ。
2000年頃まではどのページを開いても、ボタンやアイコンがチカチカ、パラパラ、グリングリンしていたものです。
記事中でも図解の矢印を動かしたり回したり、作る側にいた筆者にとっても楽しい時代でした。
現在でも通販や官公庁のサイトのメニュー、ポータルサイトの広告等で時々見かけるWeb用アニメ、AIデータからの作り方を知っておくのもあながち無駄ではないと思います。
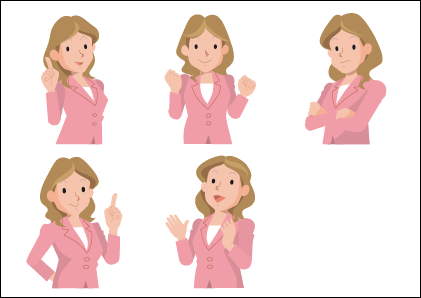
ということで今回は、「スーツを着た女性のイラスト01」を使って「ポーズ集から簡単パラパラアニメ」をやってみます。

- ファイルを開きます。それぞれのポーズがグループ化されていることを確認して別名で保存します。(ここでは「woman_ani.ai」名で保存)
- 5つのポーズを選択し、整列コマンドを使って、“下揃え”と“中心揃え”を実行します。
- そのまま50%に縮小します。
- メニュー「オブジェクト」→「アートボード」→「オブジェクト全体に合わせる」を実行。

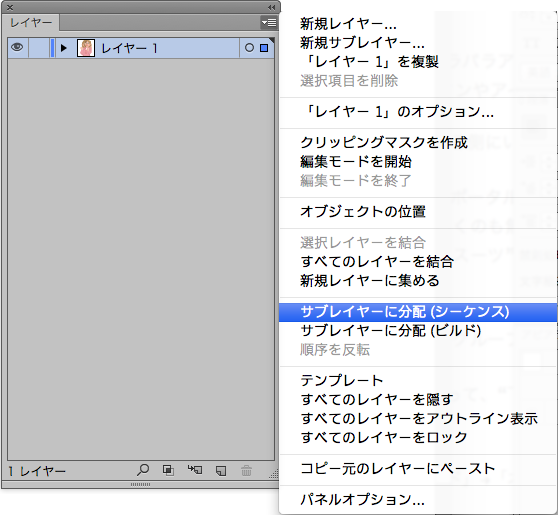
全てを選択し、レイヤーウインドのプルダウンメニューから「サブレイヤーに分配(シーケンス)」を実行。


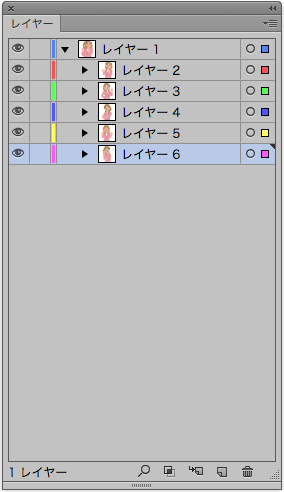
5つのサブレイヤーに分配されました。一旦保存しましょう。
メニュー「ファイル」→「書き出し…」→ファイル形式「Flash(swf)」を選択、オプションを図版のように設定して書き出します。
以上で、5フレームのswfファイルが出来ました。
出来たのは俗にいうflashです。pcだ、モバイルだ、とプラットフォームは増えてゆく一方。
プラグインの有無に依存しないGIFアニメを作りたいという自然な欲求があります。
次回は、GIFアニメに挑戦します。
2016年11月1日