Photoshopに持ち込んでGIFアニメ。AIデータからのアニメ作り part2
今回は、flashでなくGIFアニメ作りの巻です。
1.前回使用した「woman_ani.ai」(サブレイヤーに分配済みのもの)を開きます。
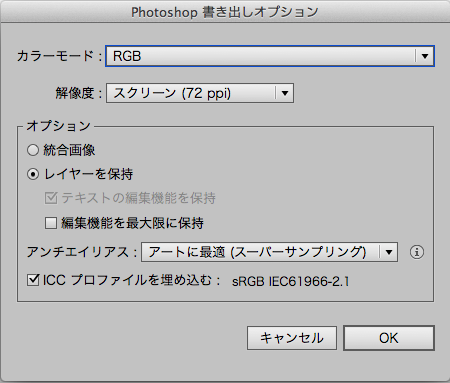
2.「ファイル」→「書き出し…」→ファイル形式「Photoshop(psd)」を選択「Photshop書き出しオプション」でレイヤーを保持にチェックを入れ、書き出します。

3.出来上がったpsdファイルを開き、ポーズ別にレイヤーが作られていることを確認します。
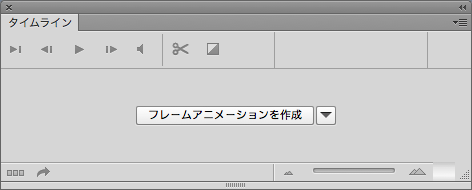
4.Photoshopのメニュー「ウィンドウ」から「タイムライン」を開き、「フレームアニメーションを作成」をクリックします。

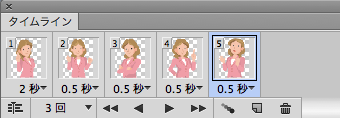
5.サブレイヤーの数だけフレームを追加し、表示させたい順にレイヤーの表示・非表示を設定してゆきます。フレーム単位の表示秒数、全体のループ回数など前回より細かな設定が出来ます。これは10年ほど前のImageReadyの機能がPhotoshopに組み込まれたもの。

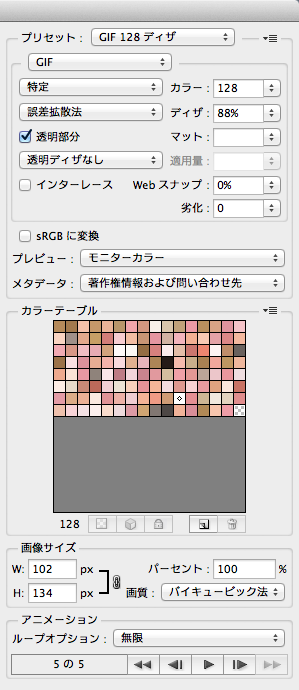
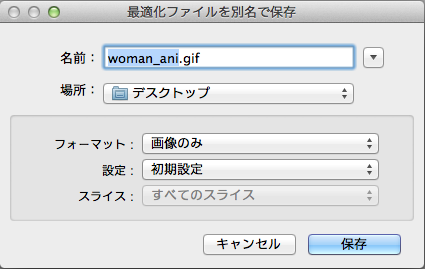
6.全ての設定を終えたら、「ファイル」→「Web用に保存…」→プリセット「GIF128ディザ」で保存します。ここでは保存ダイヤログで「画像のみ」を選択しました。



次回は、「AIデータからのアニメ作り」完結編。
元絵を加工し、少し手間をかけたGIFアニメを作ってみましょう。
2016年11月29日