元絵を加工し、フレームアニメを作ってみよう。AIデータからのアニメ作り part3
猫が歩いているGIFアニメを作ることにします。
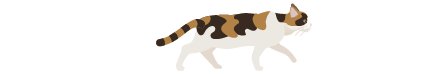
1.まず、猫のイラスト (三毛猫 1)を開きます。

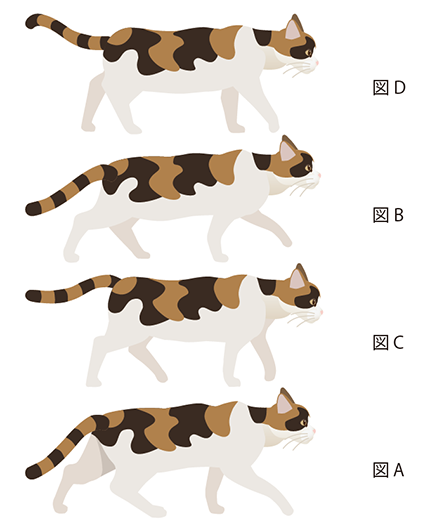
2.横歩きポーズをリフレクトさせ右向きにします。(図A)
3.レイヤーを複製し、前後左右の足の位置を入れ替えた絵をつくります。(図B)
4.AとBの間の中間のポーズを作ります。今回は1コマ追加で完成させるので、図Cと図Dを作りました。足以外も動いた方がよりスムースに見えるので、しっぽ、おしり、顔の位置を移動させて変化をつけています。

5.part1で行ったように、4ポーズを同一レイヤーにまとめ、“下揃え”と“中心揃え”さらに「サブレイヤーに分配(シーケンス)」を実行し、一番上の絵(図D)を3歩分右へ移動し、全てを選択し、整列コマンド「等間隔に分布」(水平方向)を実行します。

6.さらに4枚のサブレイヤーを複製し、「レイヤー2のコピー」から「レイヤー5のコピー」までを上位に移動します。
7.上位4枚を選択し、そのまま右方向へ移動させます。移動距離は[5.]と同じ距離です。これで4フレーム2周、合計8フレームのデータが完成です。

8.このままpart1の要領で書き出せばswfが、part2のようにPhotoshopへ持ってゆけば、GIFアニメの完成です。
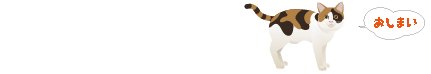
今回は、このままでは歩いているだけで少し寂しいので、三毛猫の他のポーズを使い「おしまい」を出すことにして、GIFアニメでフィニッシュしました。

2016年11月29日