このたび、当サイト、カットショップ・画点でも無料素材(=Freebie)の配布を始めました。
ありそうであまり見かけない、雑多なアイテムを、不定期ですが、その都度1〜2点程度のペースで、アップロードする予定です。
ナビゲーションメニュー内の「カテゴリー」→「Freebie」、「カテゴリーから探す」グループの黄色いFreebieボタンからも確認できます。
【目印は三角のFreebieタグマーク】
三角形のFreebieタグマークを各アイテムのプレビュー画面につけてあります。(下図参照)

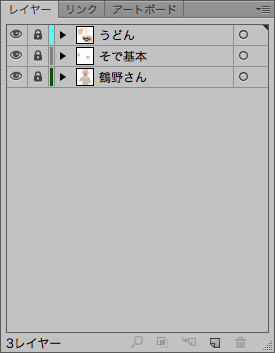
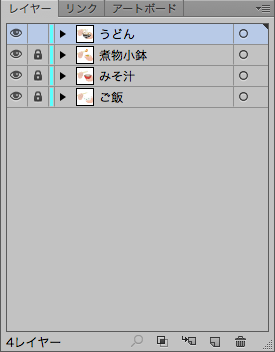
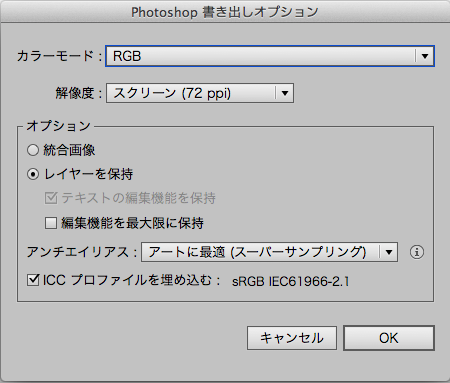
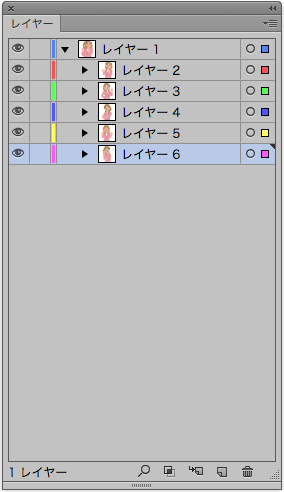
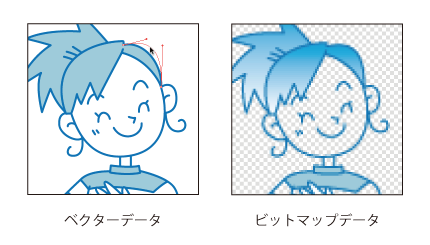
【ベクターも、ビットマップも、二種類のデータを圧縮ファイルに】
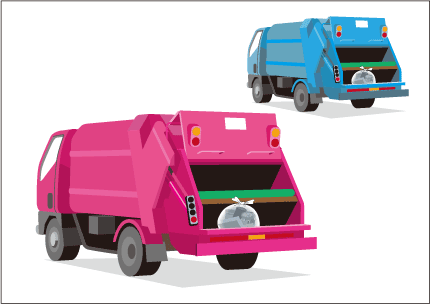
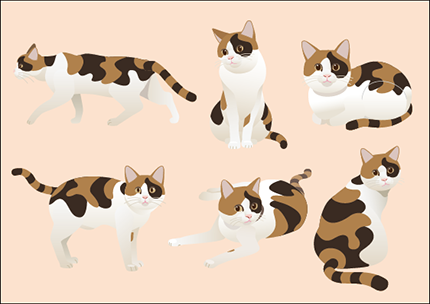
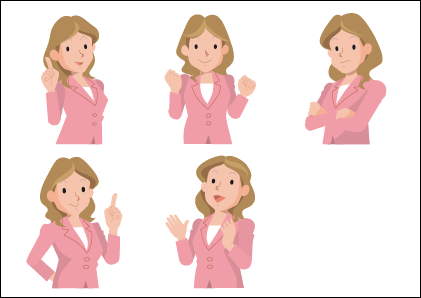
Freebieアイテムは、ベクターデータ(.ai)とビットマップデータ(.png)の二つを収録しています。
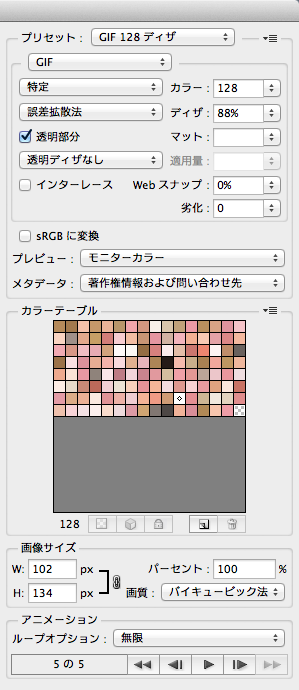
pngデータのサイズは1248×882pix、色々と使えるサイズで書き出しています。
お手持ちの、使いなれたアプリケーションにあう形式を選びましょう。
【コンテンツのダウンロード法】
①アイテムを選び、『お買い物カゴに追加』をクリックして、お買い物カゴに追加。
②「お買い物カゴに追加しました。」と表示されたら、右側の『お買い物カゴを表示→』をクリック、『ショッピングカート』へ移動。
③「お買い物カゴ」画面で、選んだアイテムが表示され、金額が「¥0」であることを確認し、『購入手続に進む→』をクリック。
④「お会計」が表示されたら、お客様情報の入力欄(「請求先情報の詳細」)が表示されますので各項目に入力してください。
姓と名、国または地域、eメールアドレスは、入力必須項目です。「サイトの利用規約を読んで同意しました」にチェックを入れ、『注文する』ボタンをクリックします。
⑤『注文を完了しました』の画面が表示されます。
ページの中段に『ダウンロード』欄の左端にアイテム名、右端に『xxxxxxxx.zip』という圧縮ファイル名ついたボタンが表示されますので、クリックします。ご使用のデバイスのダウンロード設定に従って、ファイルがダウンロードされます。
以上です。
それでは、カットショップ・画点のFreebieコンテンツ、さまざまに工夫してお楽しみください。
2024年8月20日
より詳しくは、「Freebieコンテンツ(無料素材)について」をお読みください。